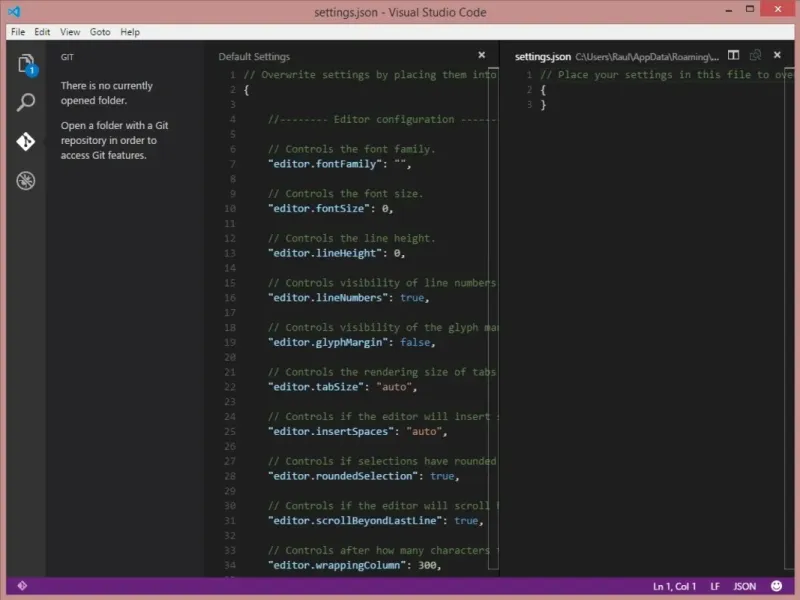
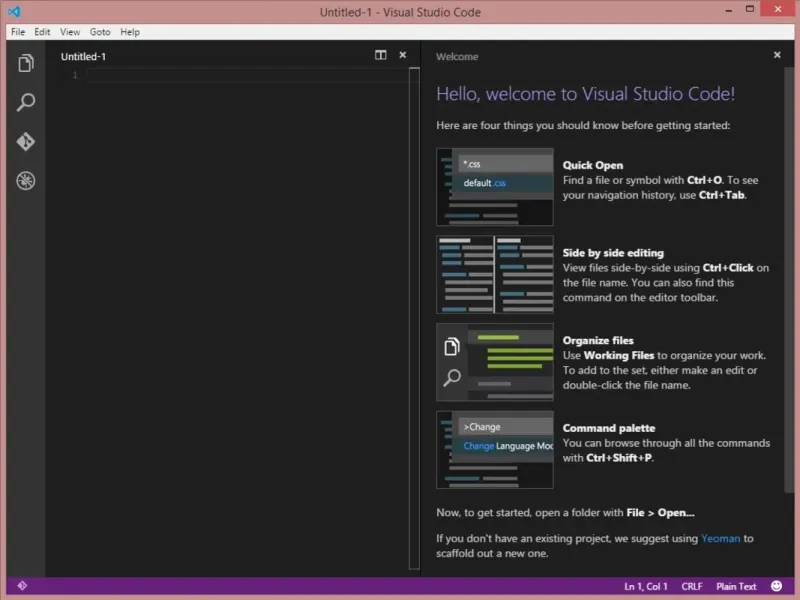
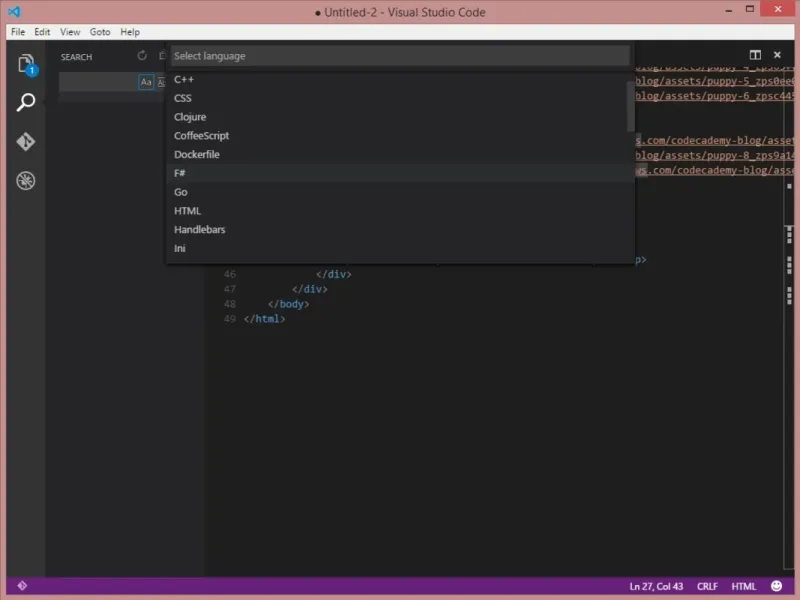
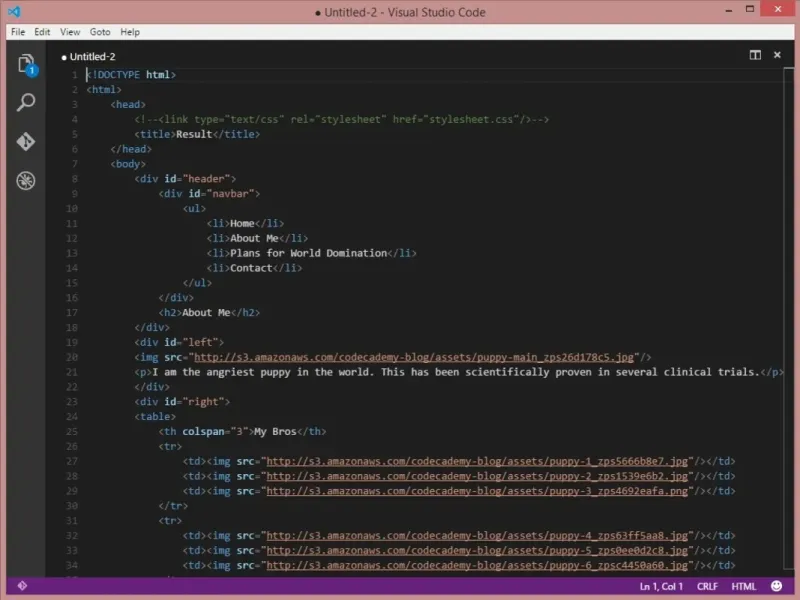
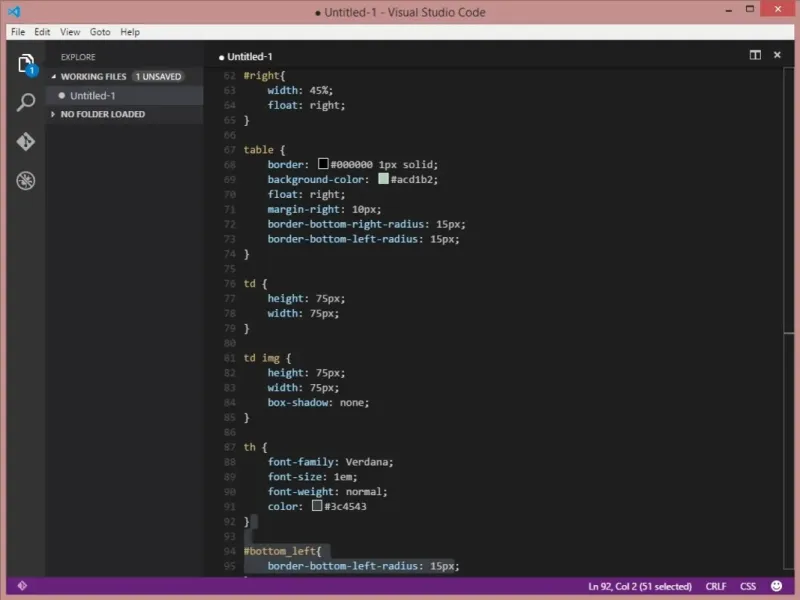
Visual Studio Code is a streamlined version of Microsoft's official development environment, focusing solely on the code editor. This cross-platform tool supports a wide range of programming languages, including HTML, CSS, JavaScript, various C variants, JSON, Java, SQL, PHP, Ruby, Visual Basic, and more. It offers features like syntax highlighting, auto-indentation, code snippets, and auto-completion to enhance your coding experience. Designed for flexibility and simplicity, Visual Studio Code ensures compatibility across different platforms. It also supports Git repositories and allows you to open multiple file iterations in a single window, making it an efficient choice for developers.

Visual Studio Code
Visual Studio Code download for free to PC or mobile
| Title | Visual Studio Code |
|---|---|
| Size | 90.2 MB |
| Price | free of charge |
| Category | Applications |
| Developer | Microsoft |
| System | Windows |






I’m totally obsessed with VS Code! The way it integrates with Git is just incredible. It’s like a dream come true for a coder. Can’t wait to explore more extensions!